프로젝트_랜드마크 - 26일차
Intro
- 오늘도 프론트엔드 개선 작업을 진행하기로 했다.
Works & Trouble Shooting
google is not defined
개요
-
ajax를 통해 뿌려준 result.html의 내부에 있던 구글 지도가 정상적으로 작동하지 않는것을 확인.
-
크롬 개발자도구 로그를 통해
google is not defined라는 오류 로그를 확인할수 있었다.
원인
-
google maps api가 로드되기 전에 map객체가 생성되며 발생하는 문제.
해결
-
어제 얻은 교훈을 바탕으로, 일단 docs부터 뒤져보았다.
-
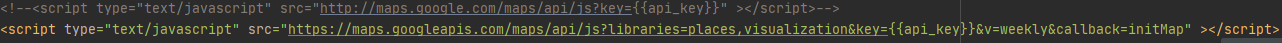
google maps api를 로드하는 스크립트를 다음과 같이 변경했다.
<script type="text/javascript" src="https://maps.googleapis.com/maps/api/js?libraries=places,visualization&key=API_KEY&v=weekly&callback=initMap" > </script>
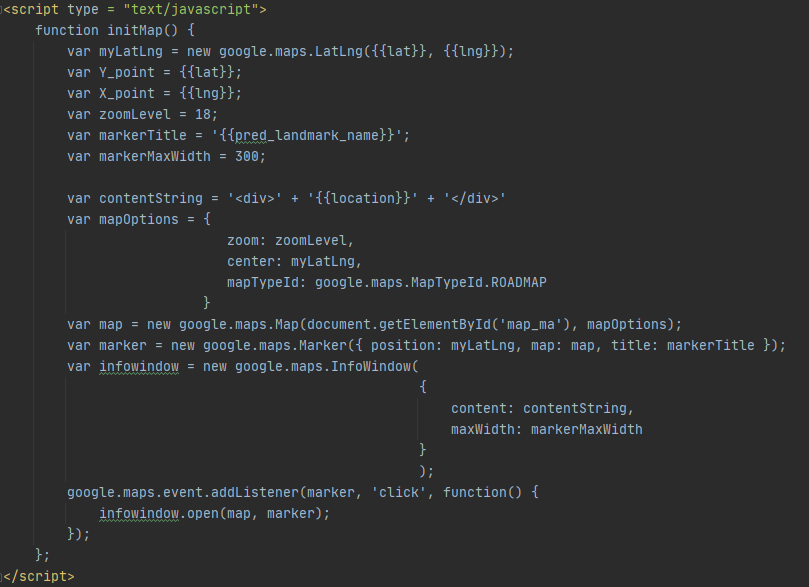
- 페이지 로드 직후 바로 맵을 생성하는것이 아닌, api가 로드된 이후에 콜백 함수가 작동하도록 하기 위해 api 링크에 서술한 initMap 함수를 작성한다.
recommand 페이지 작업
ajax
- result 페이지에서 작업한것처럼 recommand 페이지도 ajax를 통해 접근하는 방식으로 수정했다.
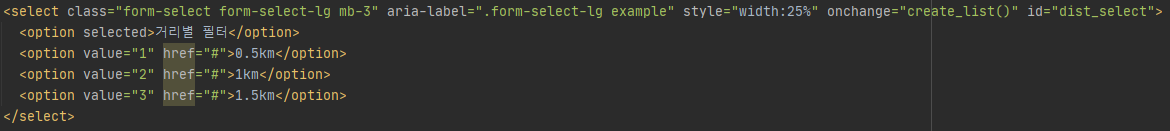
거리별 필터 변경(dropbox -> select)
-
dropbox로 되어있던 거리별 필터를 select로 변경했다.
-
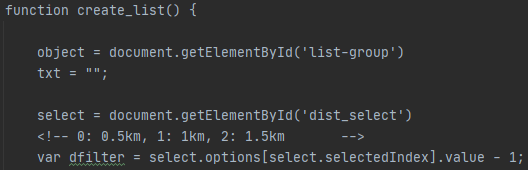
이에 따라, 리스트 출력 스크립트 역시 약간의 수정이 진행되었다.
지도 마커 ContextString 작업
- 마커를 클릭했을때
관광지의 경우 해당 관광지의 설명 데이터를 넣고,
나머지 장소들의 경우 주소를 넣기로 했다.
남은 작업
- Front-end
- recommand 페이지
- result 페이지로 이동
- 카테고리 바꿔 다른 recommand페이지
- result 페이지
- 메인 페이지로 이동
- recommand 페이지