프로젝트_랜드마크 - 20일차
Intro
-
드롭다운을 통한 거리별 필터링 작업까지 진행하고, 프로젝트의 완성을 선언해도 될것같다는 생각이 들었다.
-
물론, 이 프로젝트에는 아직 보수해야 할 곳이 상당히 남아있기 때문에 당분간은 계속 작업을 진행해야겠지만 적어도 처음 계획했던 기능 자체는 전부 구현했다고 판단했다.
- 사실 거리별 필터링 기능도 원래 생각했던 기능은 아니지만, 만든김에 그냥 여기까지 만들고 결산을 내보기로 했다.
거리별 필터링
-
어제 0.5km내의 모든 데이터를 받아오도록 설정했지만, 그것만으로는 다소 밋밋한 감이 있어 0.5/1/1.5km로 범위를 지정해 데이터를 볼수 있도록 했다.
-
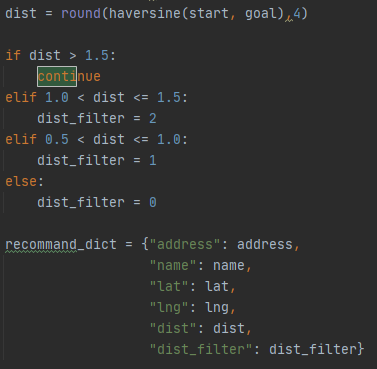
JSON 데이터를 서버에서 전송할때 데이터마다 dist_filter라는 변수를 통해 거리별 필터 단계를 지정해주었다.
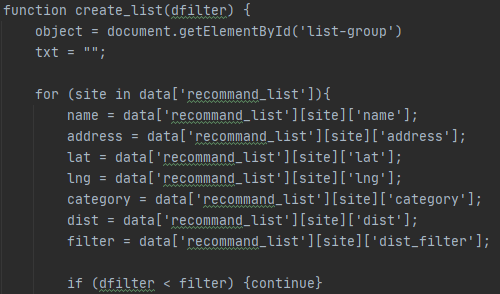
- 그 후, 클라이언트 페이지에서 지정한 필터와 dist_filter값을 비교해서 해당 범위의 값들만 표시해주는 방식을 사용했다.
- 굳이 dist_filter같은걸 지정하지 않고 ajax를 통해 필터값이 바뀔때마다 json 데이터를 다시 요청하는 방식도 생각은 해봤지만, 여러번 데이터를 요청하고 받고 하는것이 성능상으로 더 안좋을것 같아 이런 방식을 사용했다.