프로젝트_랜드마크 - 2일차
지도 화면 구성
지도의 종류
- 지도는 총 두종류가 필요하다.
- 랜드마크의 위치를 보여줄 지도
- 랜드마크 주변 관광지를 보여줄 지도
원본 프로젝트에서의 지도 출력 방식
- 이전 프로젝트에서는 지도의 출력에 대해 두가지 프로세스로 진행했었다.
- 랜드마크를 인식받은 후, 주변 상가에 대해 챗봇을 통해 선택지를 유도하여 인근 관광지에 대한 정보를 추천해주고, 해당 관광지의 정보를 네이버 지도를 통해 출력.
- 해당 관광지에 대한 지도정보 출력 후, 사용자가 원할시 추가적으로 주변 관광지에 대한 전체 데이터가 담긴 지도를 folium 라이브러리를 활용하여 동적으로 제작, 출력함.
원본 프로젝트 지도 출력 방식의 문제점
- 여기서 발생하는 문제점은 다음과 같다.
- 랜드마크의 정확한 위치는 지도를 통해 알 수 없다.(인근의 관광지만 지도로 출력)
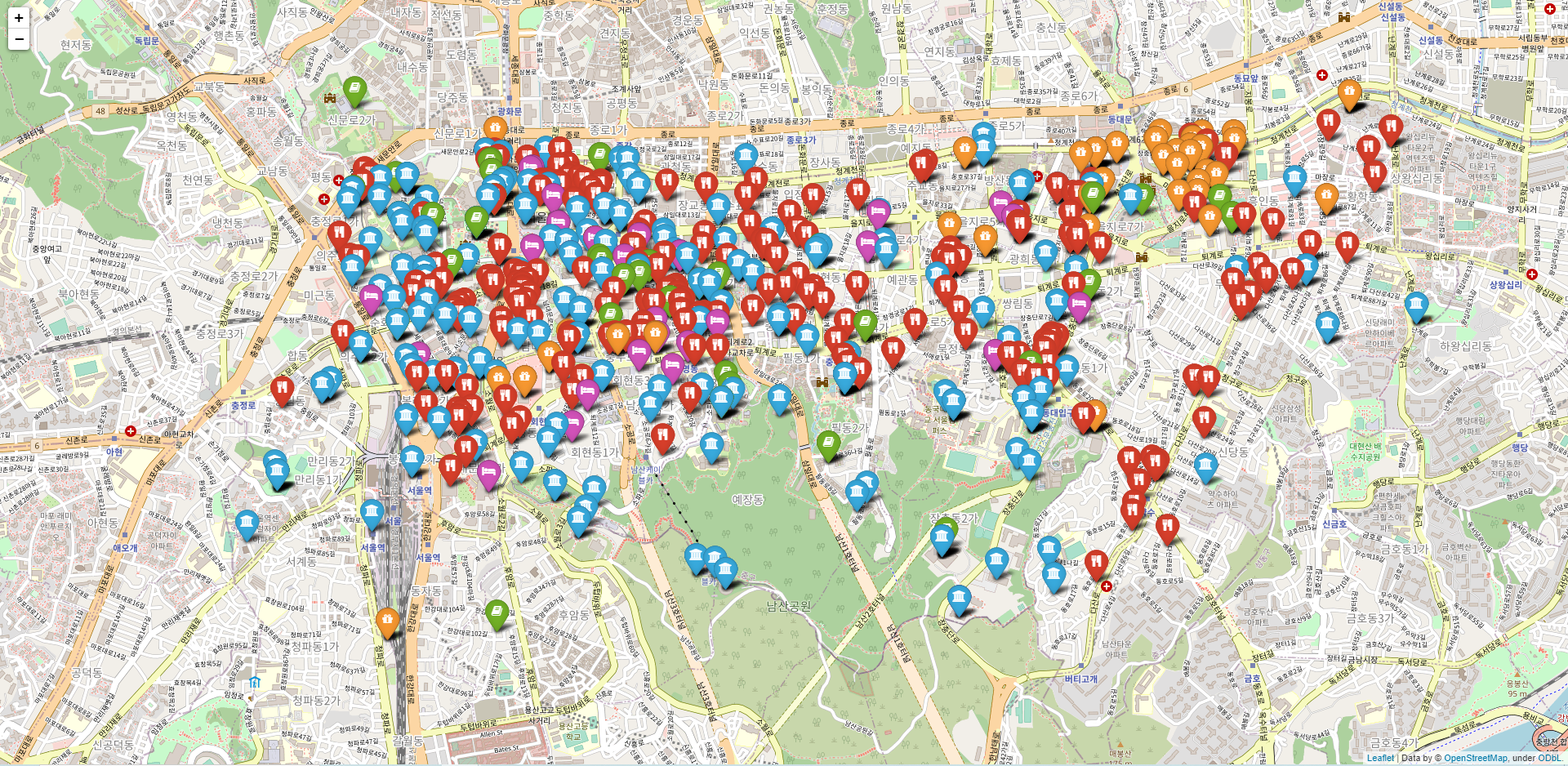
- 전체 데이터가 담긴 folium 지도의 경우, 말 그대로 인근 모든 데이터를 박아둔 덕분에
데이터가 있던 서울 중구 인근은 관광지를 표시한 마커로 빽빽해 데이터의 가독성이 낮았다.
[folium으로 생성했던 지도 이미지. 난잡하다.]
문제 해결 방안
- 랜드마크 위치 자체를 지도로 표시.
- 랜드마크의 위치 1개만 보여주면 되기 때문에 구글 지도로 보여주면 문제 없을듯 하다.
- 랜드마크 인근의 관광지, 식당등에 대해서는 원본 프로젝트의 느낌을 살려 다음과 같이 구성했다.



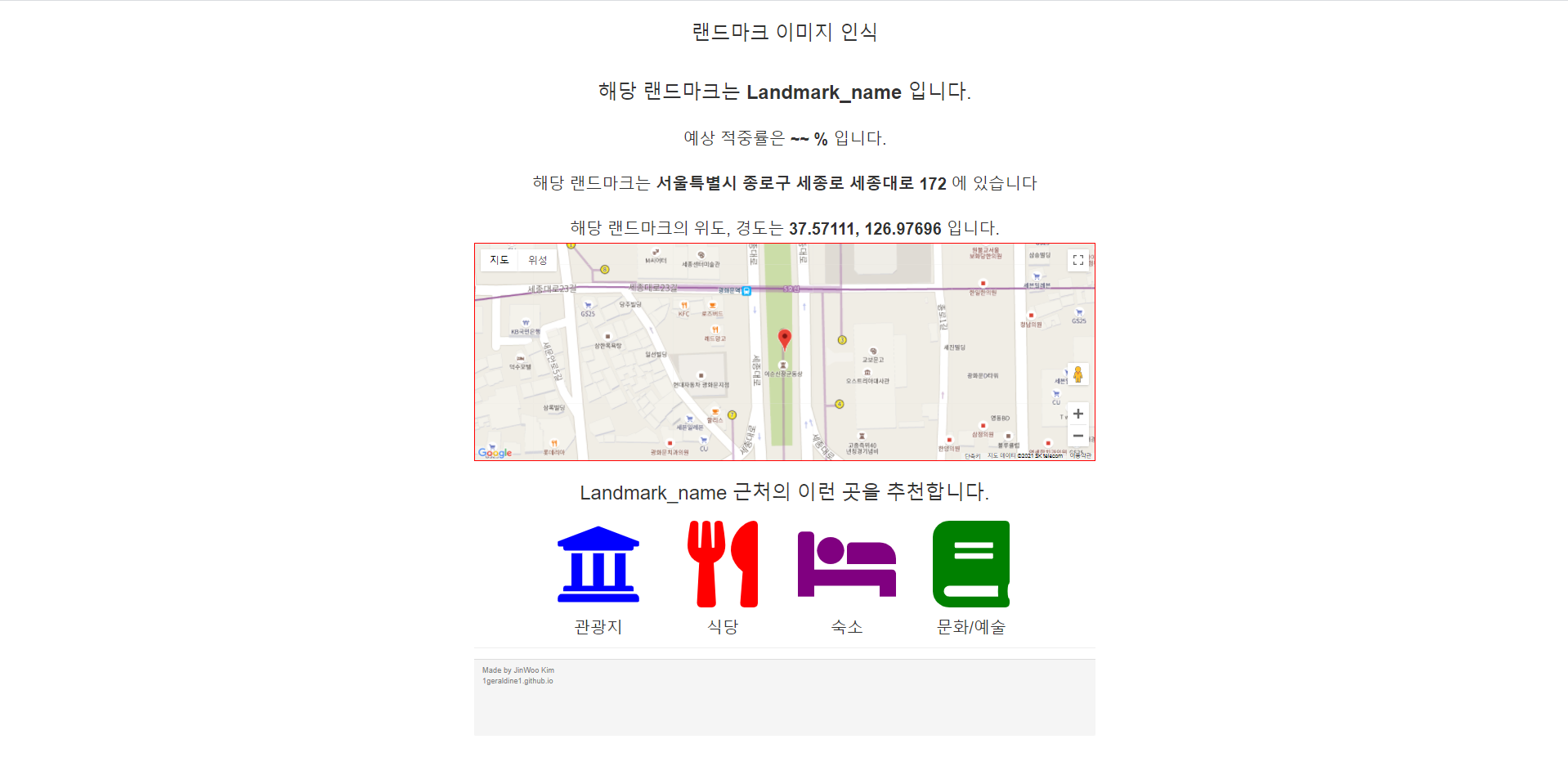
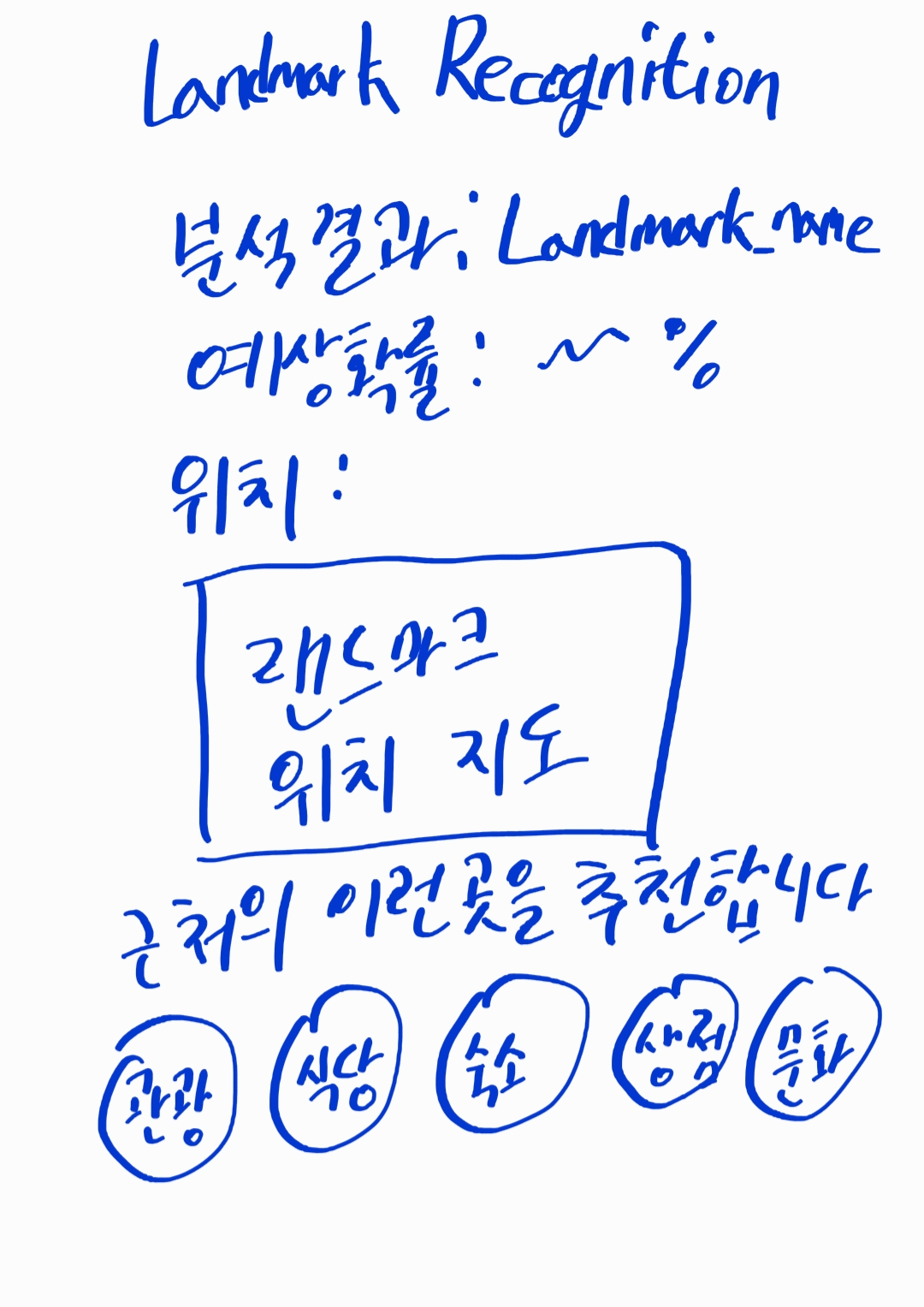
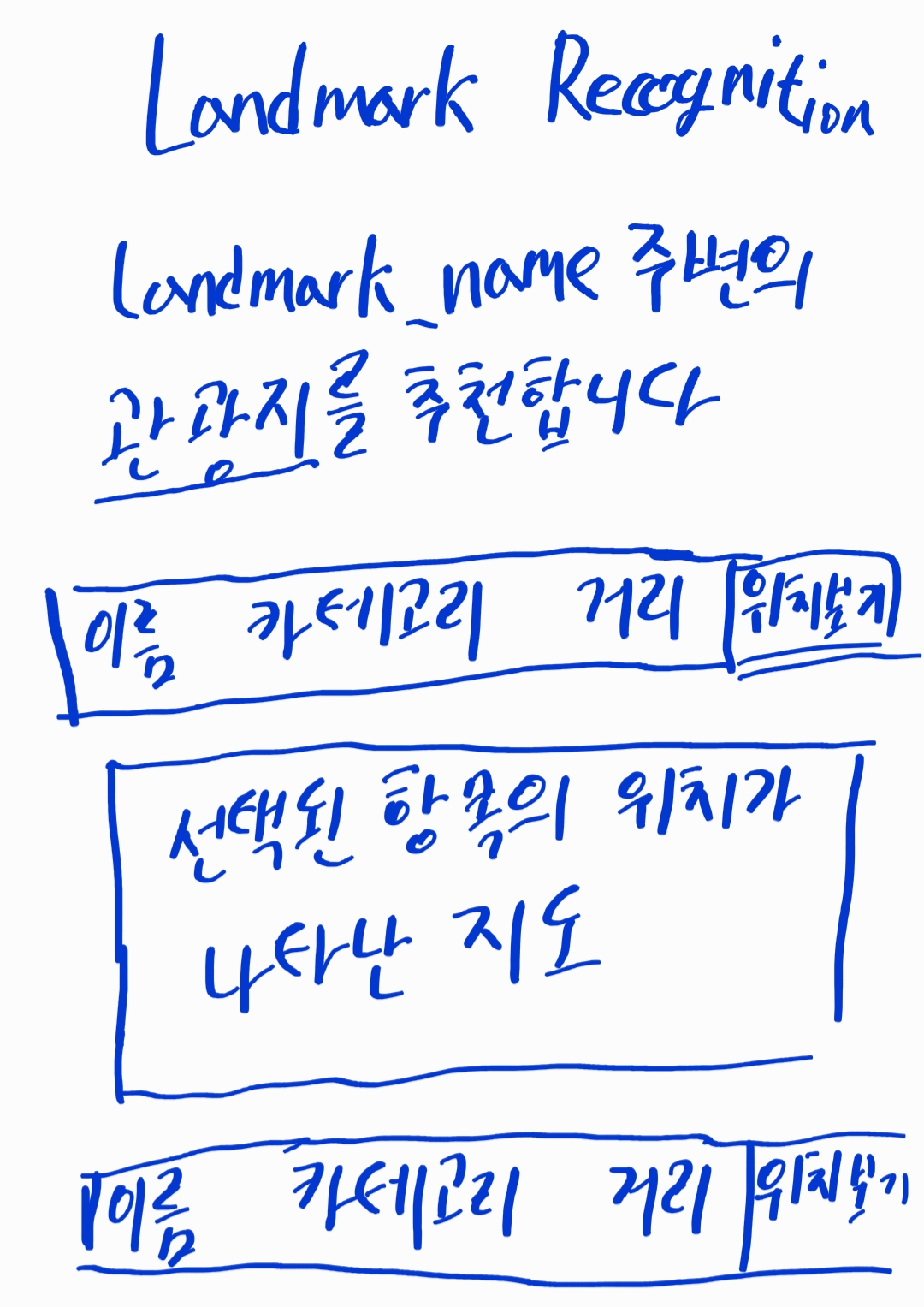
- 결과 페이지의 일부를 수정하여 랜드마크의 직접적인 위치 정보를 획득할수 있도록 지도를 보여주었다.
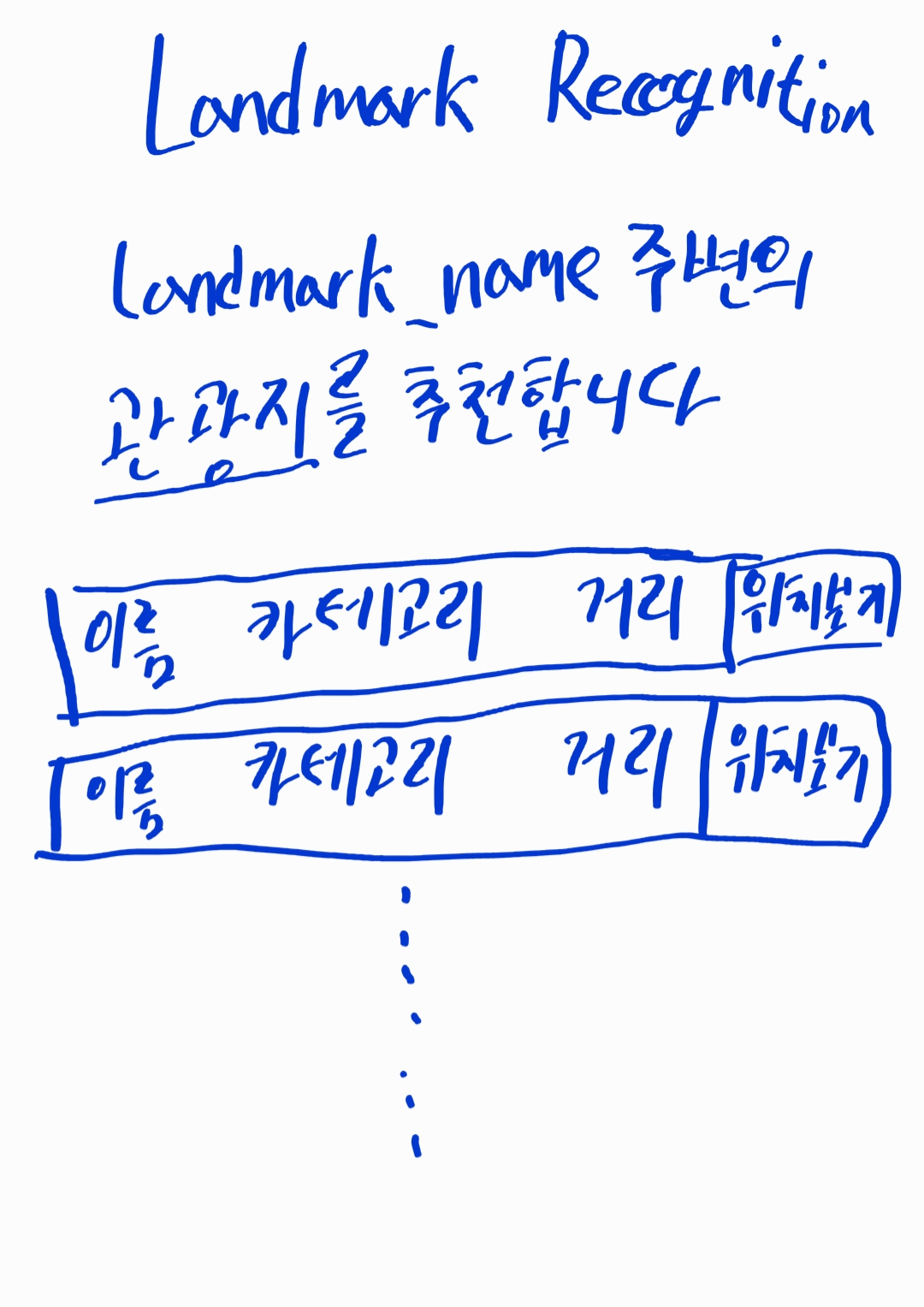
- 또한, 지도 하단에는 테마를 선택하여 해당 랜드마크 인근의 관광지에 대한 정보를 획득할수 있도록 구상했다.
- 선택한 테마의 데이터만 리스트로 출력해주고, 리스트에서 위치를 선택할 경우 구글 지도 api등으로 쿼리를 날린다던지 하는 방식으로 구상했다.
보안 문제 발생
- 프론트엔드 작업을 진행하던 도중, api키가 노출되었으니 조치를 취하라는 구글의 메일을 받았다.
문제 원인
- 구글 지도 api를 사용하며 api키를 github에 push한것이 이번 사태의 원인이었다.
- 푸시한지 얼추 5분도 안되서 메일이 날아온것이 많이 신기했다.
- 검색된 게시물들중 api 사용 스크립트에 키가 그대로 노출된 사람(키가 그대로 노출되었다면 30~40글자는 될테니 그걸 기준삼아 찾는건가?)을 찾아서 해당 api키의 소유자에게 보안 메일을 보내주는 방식인건가?
- 그게 5분안으로 되는건가 하며 다시한번 구글 엔지니어들의 위대함을 느껴본다..
해결 방안
- 별도의 json파일을 생성하고 그 안에 구글맵api키와 django secret key를 기록했다.
- 그 후, settings.py에서 해당 key값들을 json파일에서 가져오도록 함수를 작성했다.
- views.py에서 settings.py에 설정해둔 구글맵 api키를 딕셔너리에 넣어 함께 보내준다.
-
json파일은 .gitignore에 설정해두어 git이 업로드하지 못하도록 설정한다.
-
자세한 방법은 초보몽키님의 정리글에서 확인해볼것.
- commit 내역 정리까지 해버리면 보안문제 해결 끝.
잡설
- 보안문제가 터져버려서 조사하느라고 생각보다 프론트엔드 작업의 진척이 늦어졌다.
- 원본 프로젝트 당시에도 세명이서 2~3주 걸리던 작업이었던걸 생각하면 꽤 빠른 속도라고 생각할수 있겠지만..
- 분석 모델 생성에서 해야할 실험들이 많기 때문에, 최대한 일정은 타이트하게 짜고있다.
- 프론트엔드 마무리는 별다른 문제가 없는 이상 내일까지로 예상하고 있다. 제발 내일은 완성할수 있기를.