프론트엔드 화면 구성 - 웹 UI
- 기존 프로젝트에서는 성과만 보여줄 목적으로 DB조차 설계 안해두고 프로그램을 돌렸었다.
- DB 설계부터 해야할것 같기는 한데, 일단 어느 부분에 어떤 요소가 오갈지는 조금 더 생각해보고, 우선 웹 UI 구성부터 해보기로 했다.
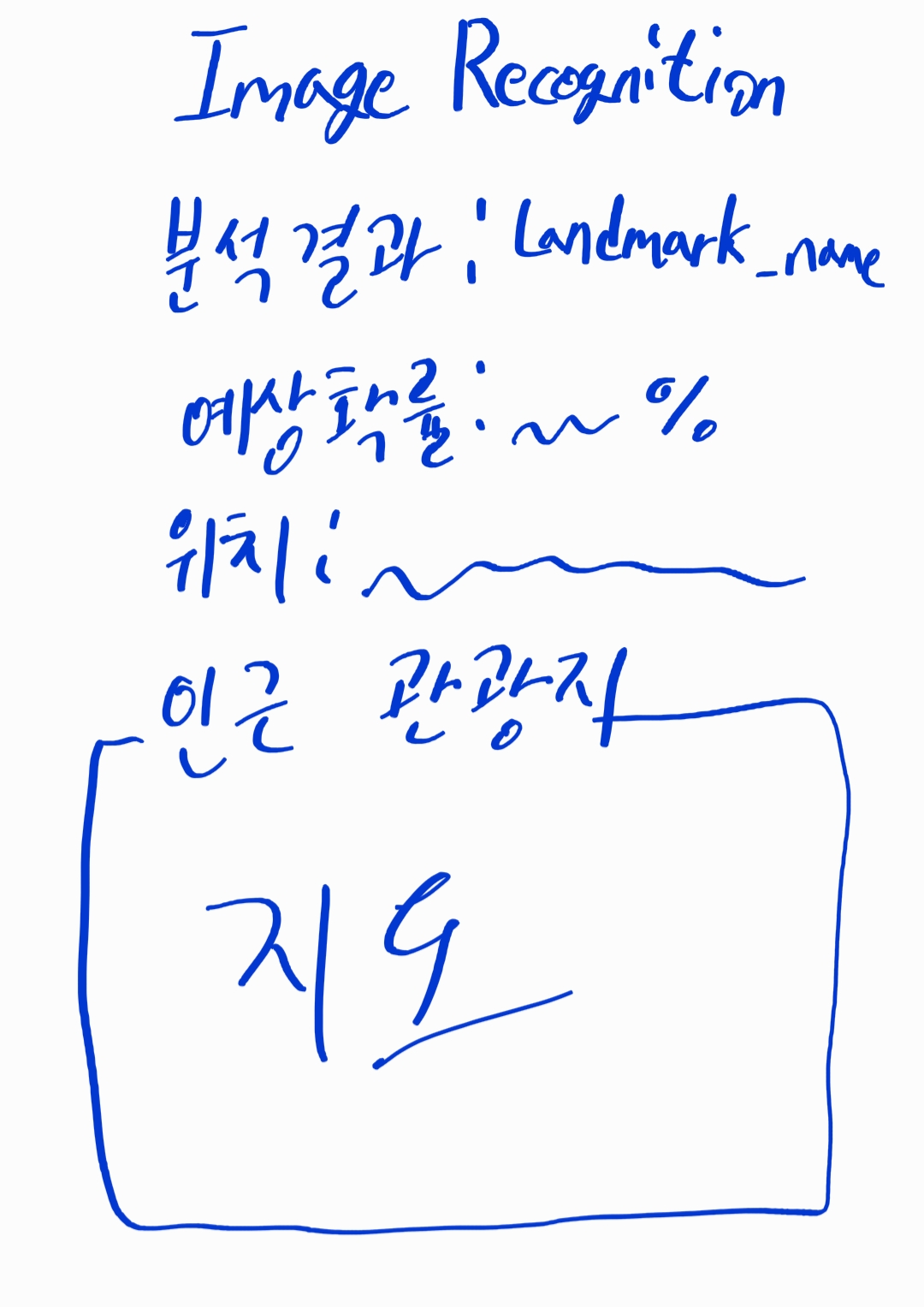
- 쓰던 핸드폰의 Samsung Note를 기반으로 러프하게 끄적거려보았다.
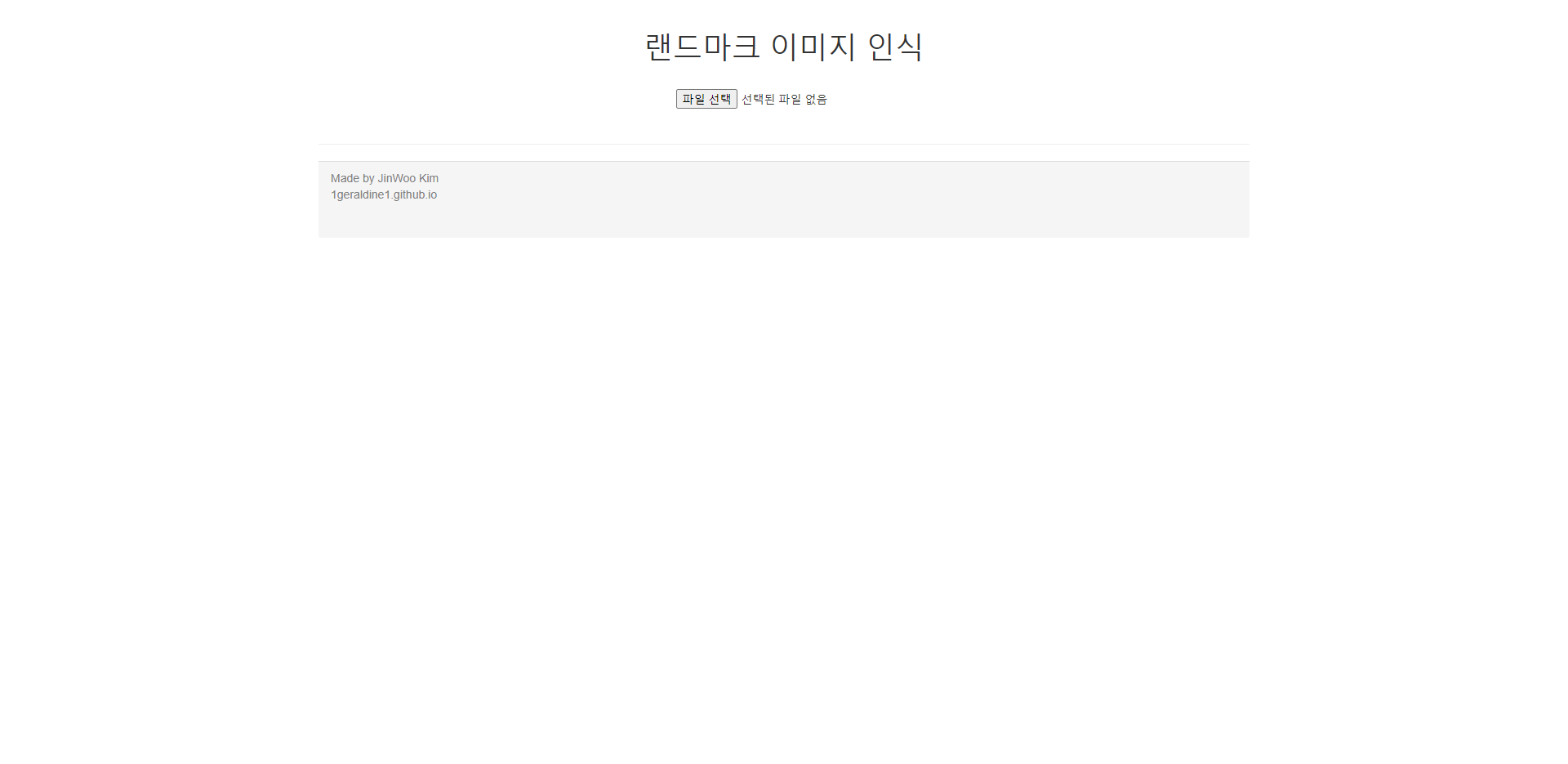
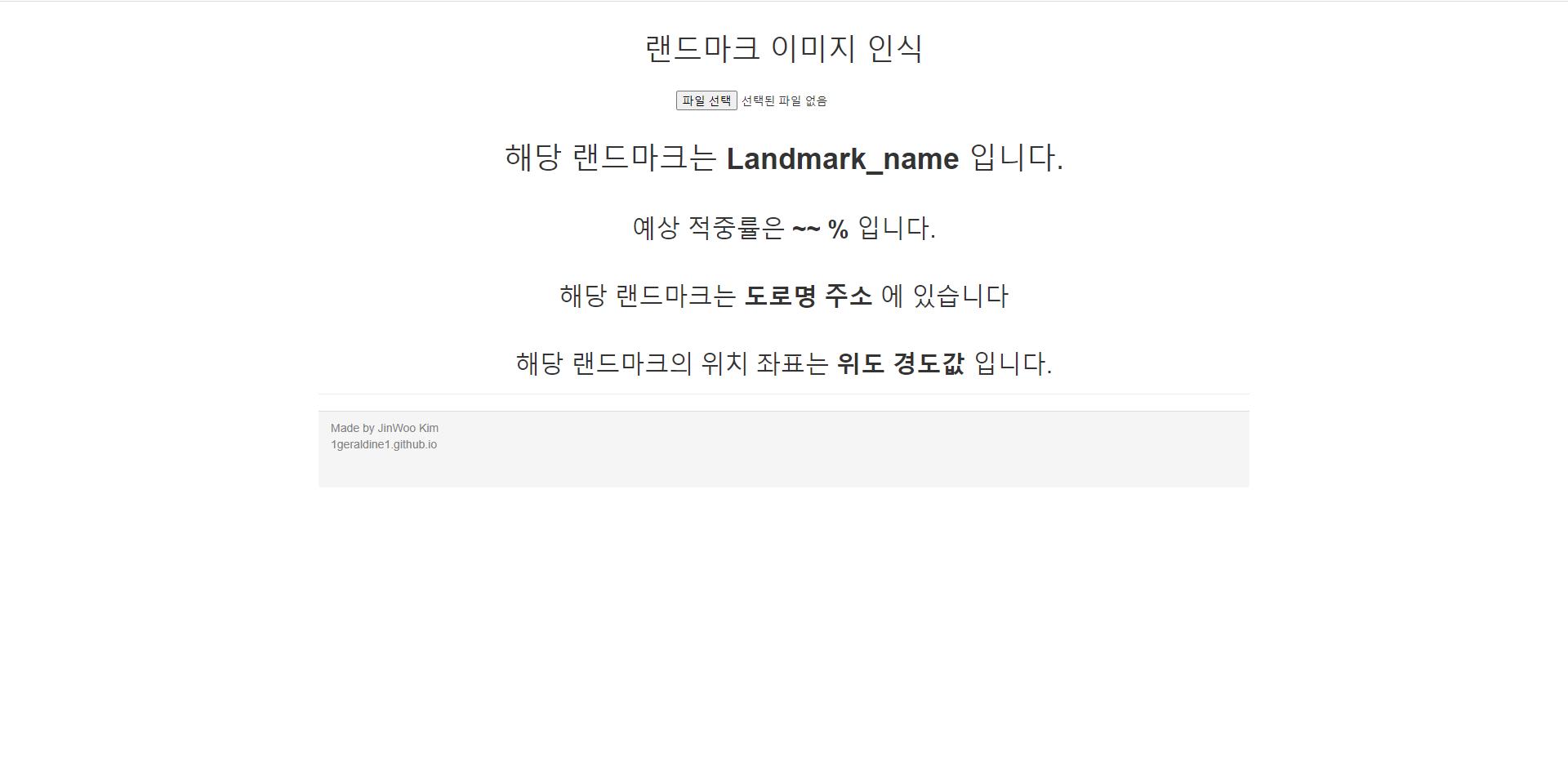
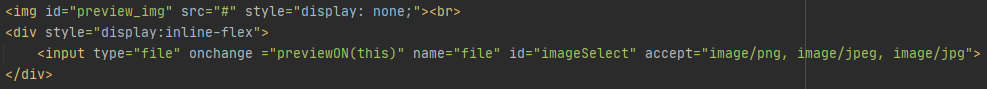
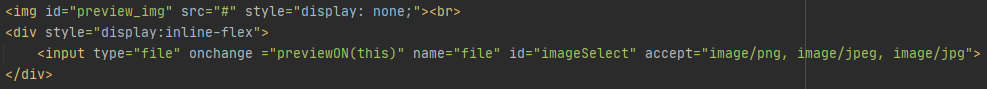
- 화면 구성도를 기반으로 HTML로 간단하게 GUI를 구성해보았다.
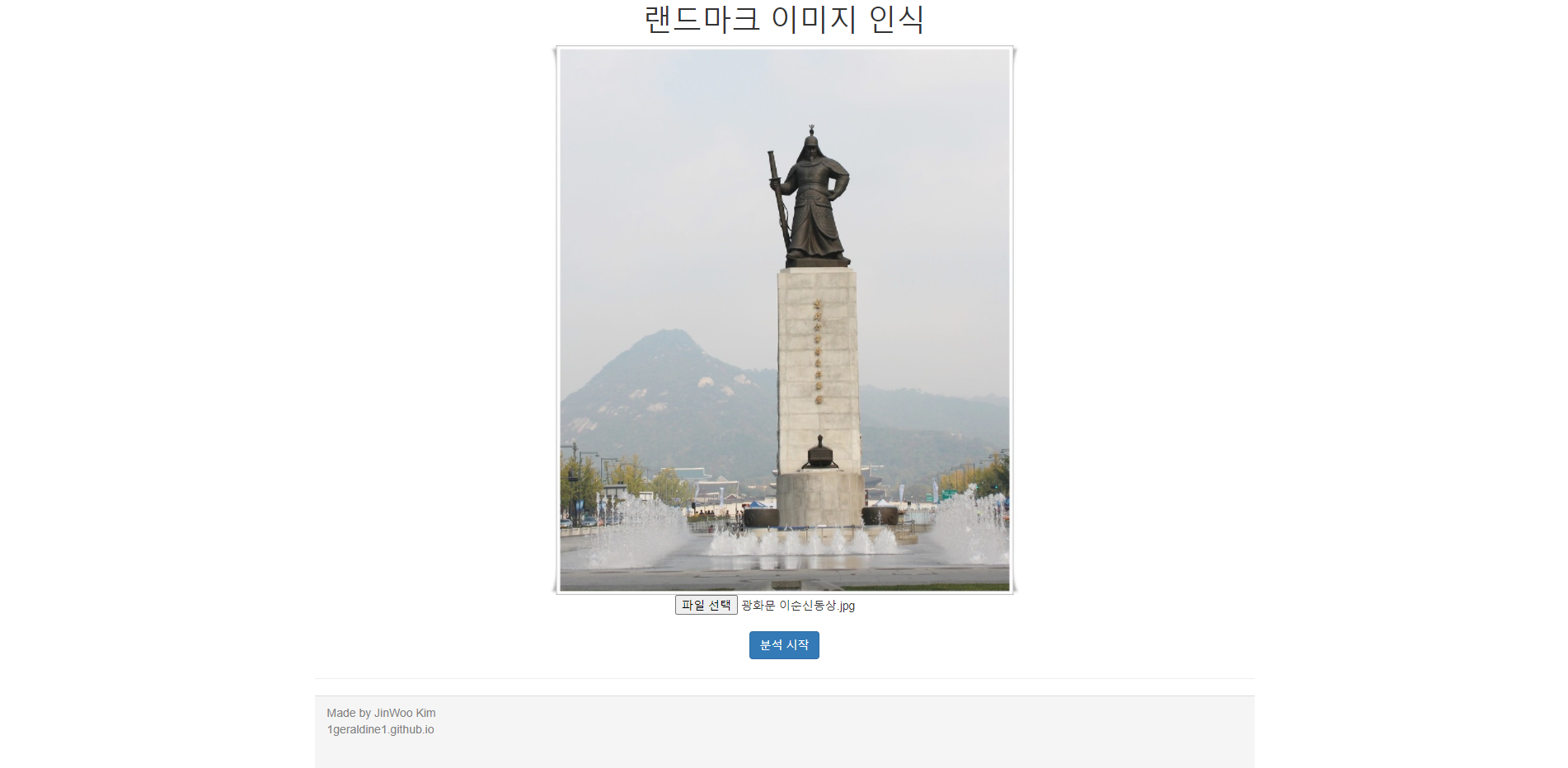
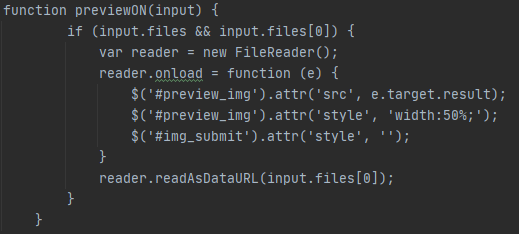
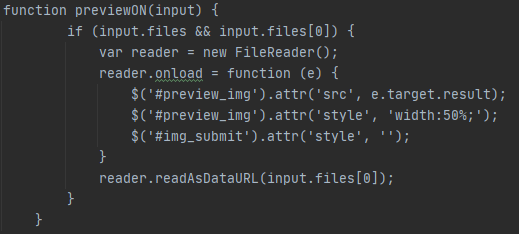
- 파일 선택 후 미리보기를 띄워주는 부분이 조금 난감했는데, input 태그에서 파라미터를 넘겨주는 방식으로 해결할수 있었다.


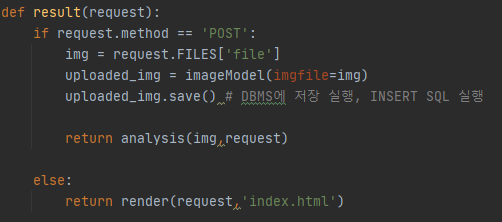
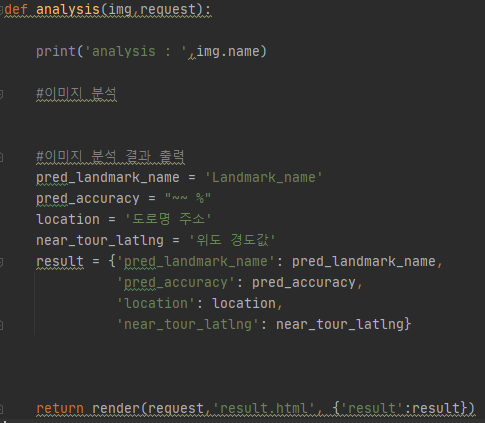
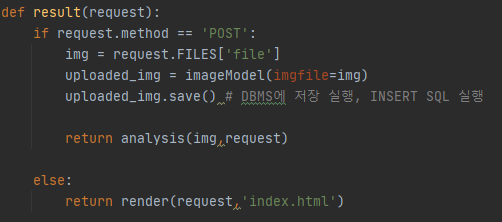
- 사진 선택 후 분석 시작 버튼(submit)을 누르면 선택한 사진이 서버에 업로드 되고, 분석을 시작해야 하지만,
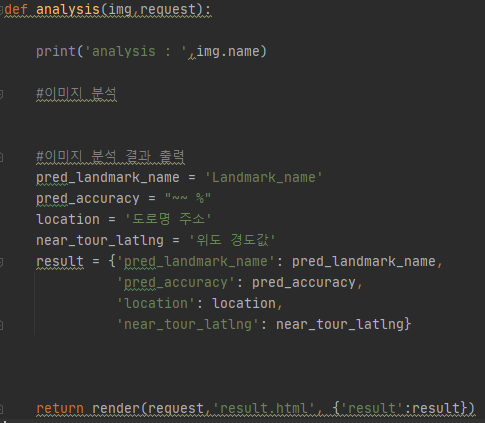
현재 분석 기능은 완성하지 못했기 때문에 가짜 데이터를 임시로 채워넣어 return 해줬다.


- 원래 화면구성도와 달리 하단부 관련 지도에 해당하는것을 넣지 못했다.
- 원래 1일차 계획은 저거까지 이순신 동상 주변 지도를 folium 라이브러리를 쓰건, 구글 지도나 네이버 지도를 쓰건 해서 출력해주는것이 목표였으나…
- 버그에 생각보다 발이 많이 붙잡혀 어쩔수없이 내일로 미뤄두어야 할것 같다.
앞으로 해야 할 일
- 프론트엔드 지도 표시 시스템 완성
- folium 라이브러리
- 장점 : 동적으로 내가 원하는 위치들을 표시해서 찍어줄수 있다.(관광지 데이터들을 전부 지도에 핀으로 찍어줄수 있음)
- 단점 : html페이지가 매번 새로 생성되는 구조라서 유연하지 못함.
- 구글/네이버 지도 api
- 장점 : 위치 좌표만 api로 쏴주면 알아서 다 해줌 => 제작이 편함.
- 단점 : 여러 위치의 동시 표기가 안되는것으로 알고있음.
- 이건 근데 관광지 리스트 웹에 표시해주고 하나하나 들어가게 하면 되는문제 같기도 하고?
- 데이터 수집
- AI HUB쪽 이미지 데이터는 용량 문제로 프로젝트 직후 삭제했었으니 다시 모아야 한다.
- Dacon쪽 이미지 데이터 역시 다시 모아야 한다.
- 랜드마크 위치들의 좌표를 크롤링해서 정리해둔 데이터는 존재하니, 재활용 할수 있을것같다.
- 랜드마크 주변의 관광지 데이터의 경우, 서울시 중구의 데이터만 존재한다.
- 이건 원래 프로젝트에서도 문제였기에 한번 조사해볼 필요는 있지만, 공무원들이 1년사이에 일을 얼마나 했을지는 글쎄.
- 공무원 이야기가 나오는 이유는, 해당 데이터의 출처가 서울시 공공데이터 포털이라서. 근데 해당 데이터도 꽤 예전거로 기억하는데 갱신해야하나..
- 해보고 안되겠다 싶으면 “랜드마크명+주변 관광지”등으로 검색해서 보여주는 방안을 찾아봐야겠다.
- 랜드마크 이미지 인식 모델 생성
- 가장 어려운 부분으로 예상됨.
- 첫번째 기간에는 아마 이미지 crop해서 학습시킨거 VS 그냥 학습시킨거 해서 인식률 비교부터 뽑을것같다.
- 이 프로젝트 끝날때부터 이거 해보는게 숙원이였다. 백수되고나니 이제서야 해보는것이지.
- 두번째 기간에는 crop해서 만든 모델 vs efficientNet 전이학습시킨 모델 로 인식률 비교 데이터를 뽑아서 모델 담당 팀원의 한 역시 풀어보려 한다.
- 프로젝트 폴더에 남아있던 수많은 efficientNet 관련 코드때문에 도저히 무시하고는 못가겠더라..
- 마지막 기간에는 (할수 있다면) paperwithcodes의 sota 모델들을 가져와 실험해보고, 인식률 가장 멀쩡한 모델을 서비스에 실적용해볼것이다.
- 적어놓고 보니 갈길이 멀다. 이 프로젝트에 취업의 성사가 달려있다고 생각하고, 빡세게 달려봐야겠다.